Managing the Global Header Navigation

A specialized block holds two sets of navigation links that are present at the top of all pages of the Molloy University website:
1. Primary Navigation
This is the set of navigation links in larger font size in the white bar at the top of all website pages (standard browser display). This set of navigation links includes "child" links that are revealed when website visitors mouseover (standard browser display) or tap the "+" icon next to the primary links (mobile display). This navigation supports up to six primary links.
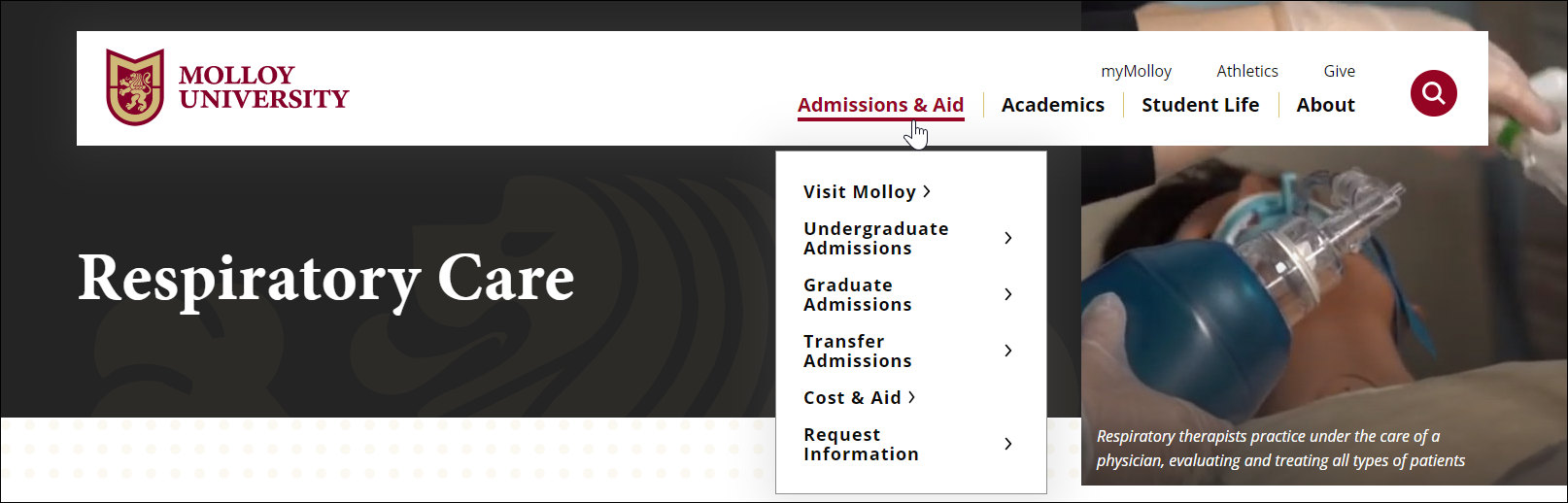
Below is the display of the Primary Navigation links and the "child" links in standard browser display.

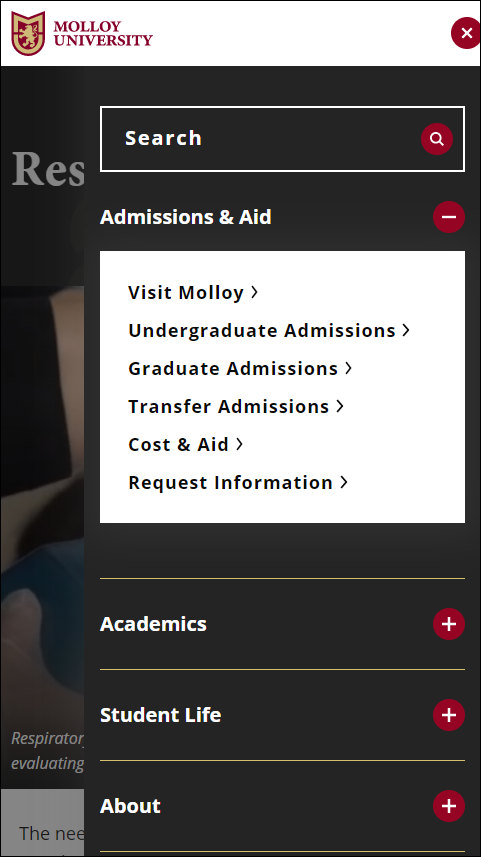
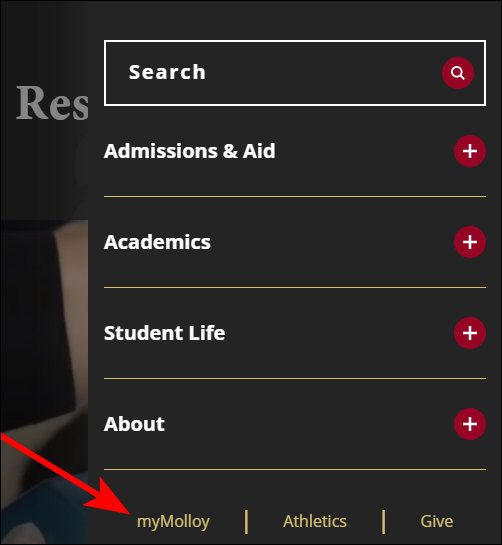
This is a screenshot of the Primary Navigation links and "child" links in mobile display.

2. Secondary Navigation
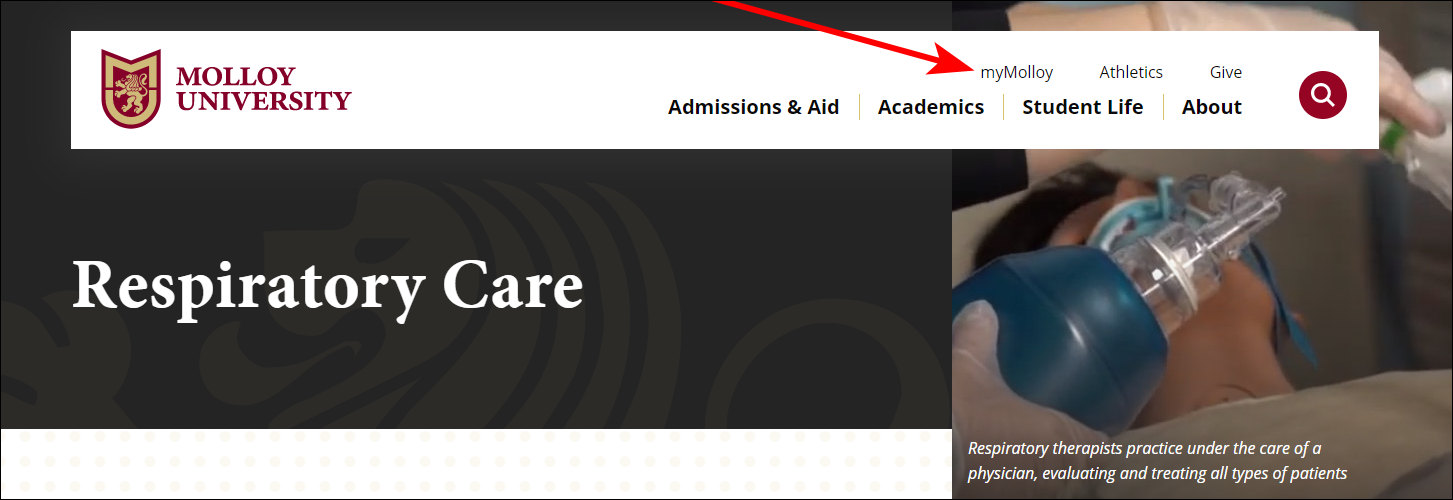
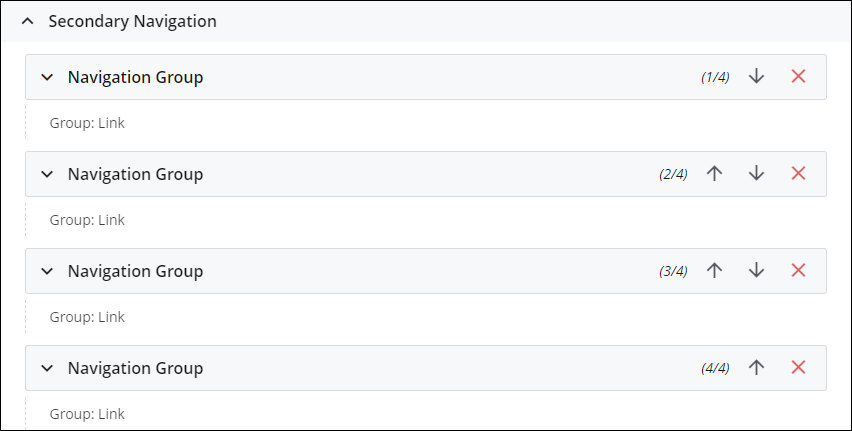
This is the set of navigation links in smaller font size. These links are above the Primary Navigation links in standard browser display and below the Primary Navigation links in mobile display. This navigation supported up to four links.

This is the mobile display.

Where the Global Header Navigation content is stored in the CMS
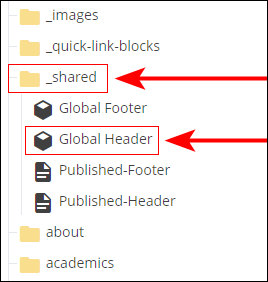
The block that holds the content of the Header Navigation is named Global Header and it is in the _shared folder in the site tree.

How to open the Global Header block for editing
The Global Header block is opened for editing in the same way as other website pages. However, a block does not include styling or presentation. Given this, when the block is opened, the content is displayed as plain text.
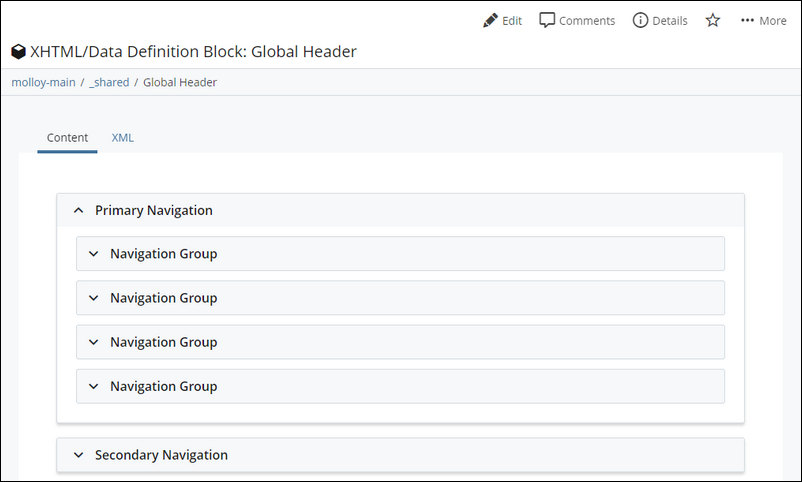
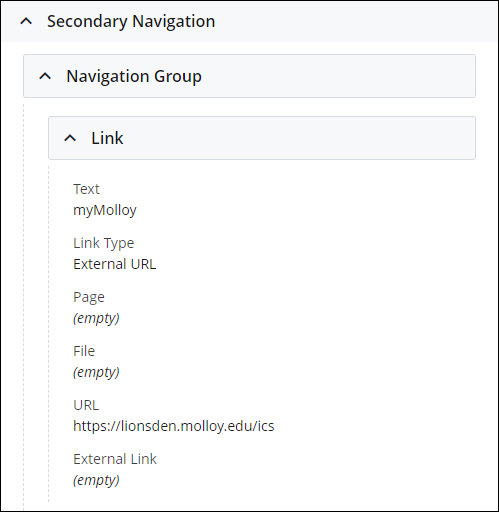
The preview shows the two sets of links: Primary Navigation and Secondary Navigation.

Each section can be expanded to show the content of each link.

Editing the Global Header block
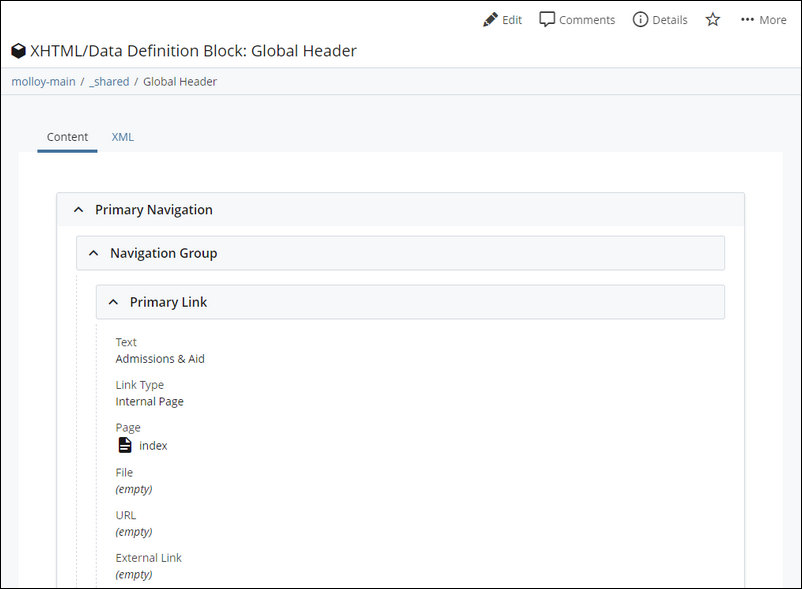
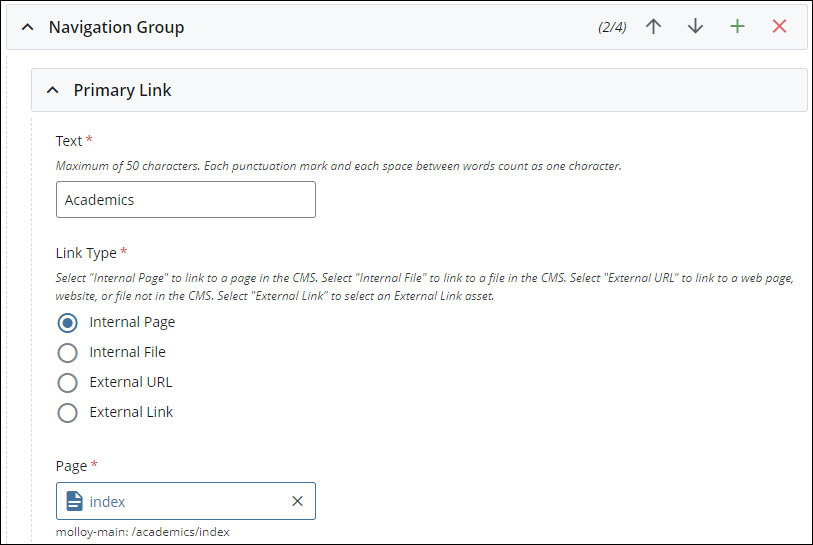
The content entry fields for each link in the Global Header block are the same fields used for links on website pages. So, editing the links is the same as editing links within the content of website pages.
IMPORTANT: External links (links to pages or files not in the CMS) will open in a new browser tab on the website. This is done automatically by the block.

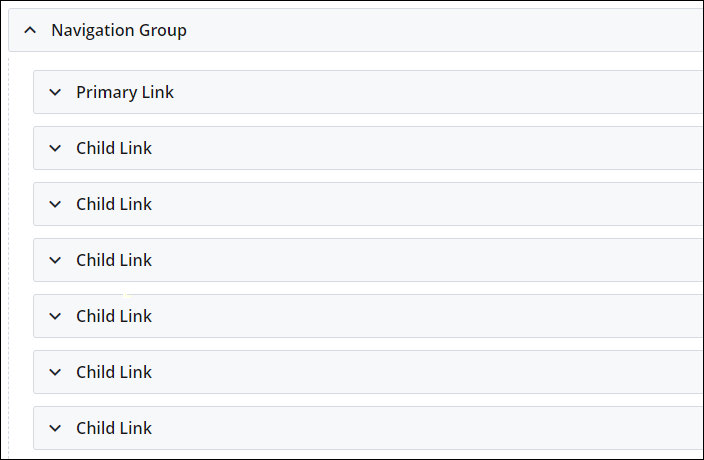
Each link in the Primary Navigation is in a Navigation Group set of fields. This set of fields contains the Primary Link (which is the primary navigation link (Admissions & Aid, Academics, About, etc.) and the Child Links under it (these are the links that display when mousing over the Primary Link (standard browser view) or tapping the "+" icon next to the Primary Link (mobile view).

Each link in the Primary Navigation also is in a Navigation Group set of fields. However, secondary links do not have child links, so there is only one link in each group.

Adding links to the navigation
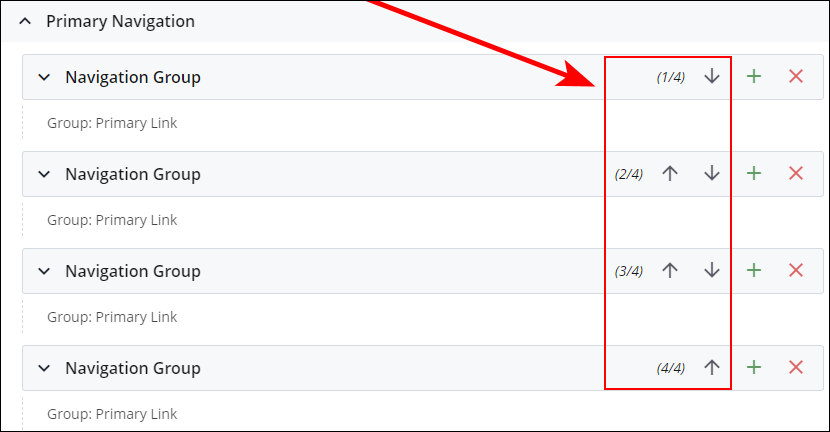
The Primary Navigation link group can hold up to six (6) Primary Links. Use the "+" icon in any of the Navigation Groups to add a new link. Note that when adding a new link, it is added directly below the Navigation Group in which you clicked the "+" icon.
![]()
Once six links have been added, the "+" is no longer visible in the Navigation Groups.

The Secondary Navigation link group can hold up to four (4) links. All four link slots are filled as part of the initial website build, so adding new links only becomes an option if the total number of links is reduced to less than four.

Removing links from the navigation
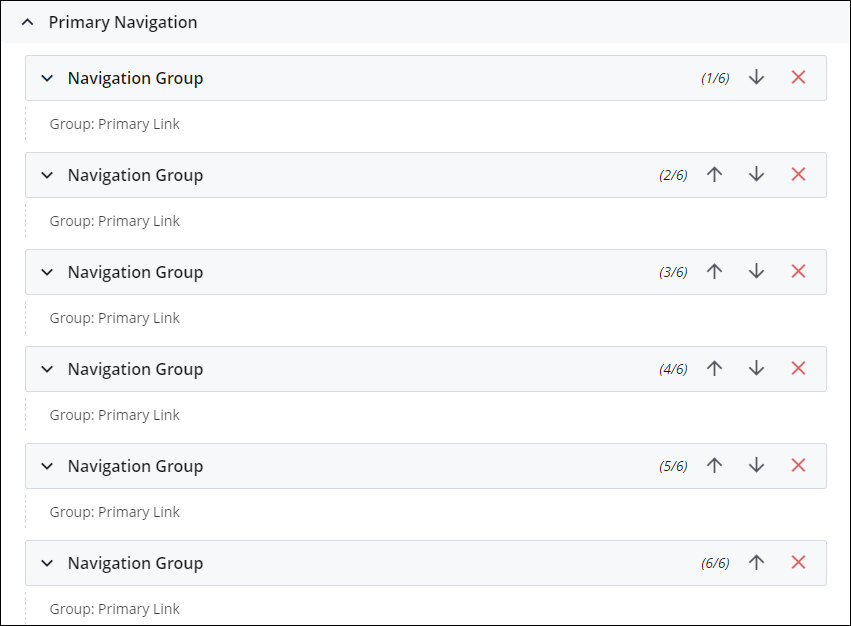
To remove links from the Primary Navigation and the Secondary navigation, click the "X" icon in a Navigation Group or Child Link field groups.
![]()
IMPORTANT: The links are deleted immediately when the "X" icon is clicked. The CMS does not provide a "confirmation" step prior to deletion.
IMPORTANT: If a Primary Link Navigation Group is deleted, the Primary Link and all Child Links under the Primary Link also are deleted.
Changing the order of the navigation links
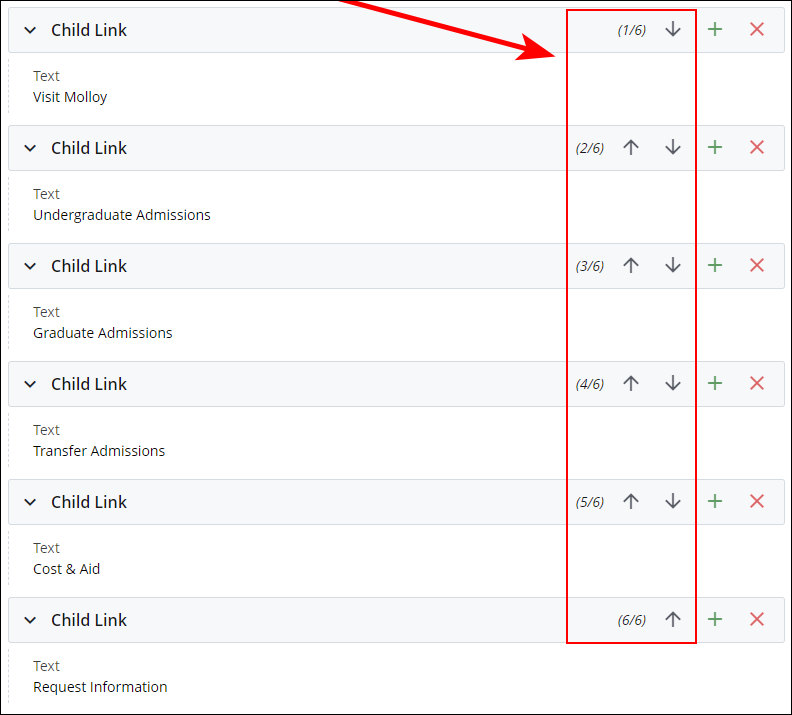
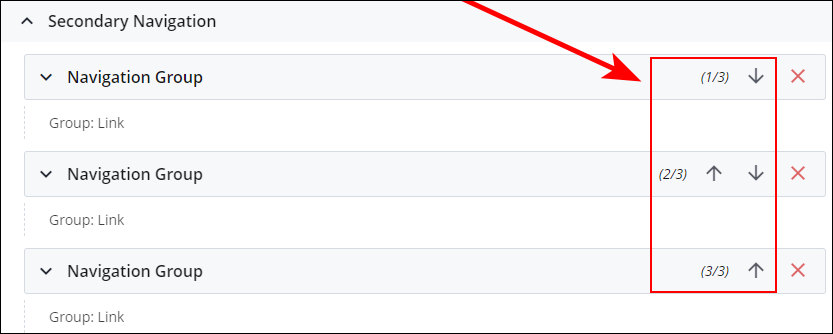
Use the Up and Down arrows to change the ordering of the navigation links.
For the Primary Navigation links, the top-to-bottom ordering of the links in the block translates to the left-to-right ordering is standard browser display and the top-to-bottom ordering in mobile display.

For the Child Links under the Primary Navigation links, the top-to-bottom ordering of the links in the block translates directly to the ordering in standard browser and mobile displays.

For the Secondary Navigation links, the top-to-bottom ordering of the links in the block translates to the left-to-right ordering is standard browser display and the top-to-bottom ordering in mobile display.

IMPORTANT: Adding, deleting, editing, and changing the ordering of the links are changes to the content and the changes need to be published to be reflected on the website. How to publish changes to the navigation is covered below.
Previewing changes to the navigation links
Since blocks don't include presentation and formatting, previewing how changes will display on the website can't be done through the block. A special page is used to preview changes to the navigation.
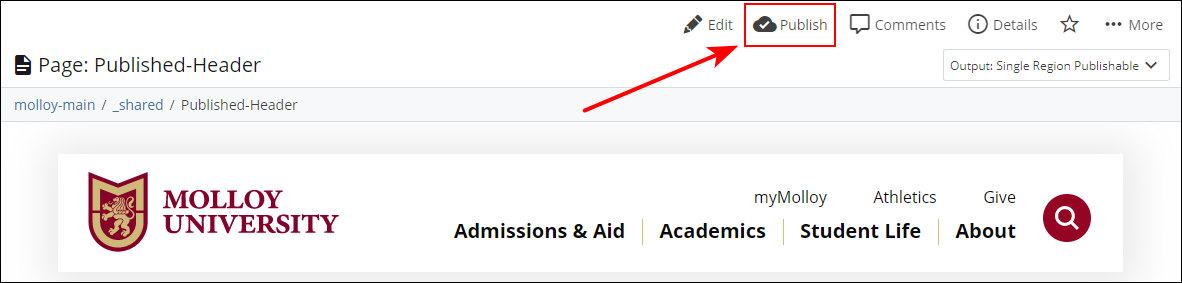
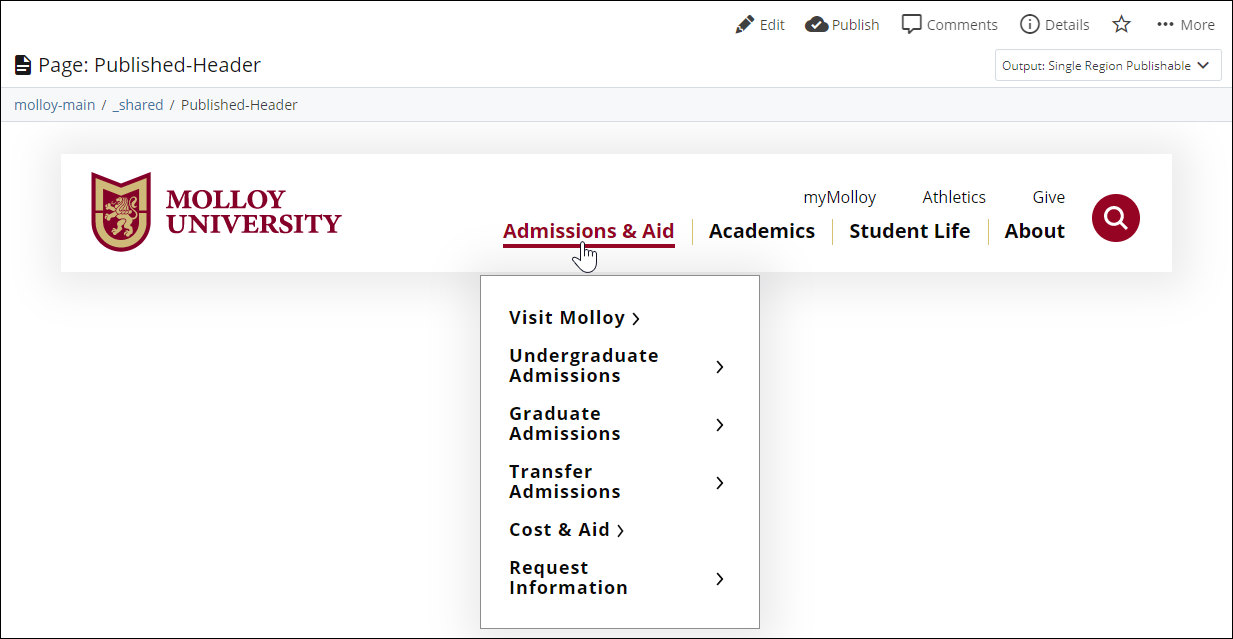
To preview changes to the navigation, open the Published-Header page in the _shared folder in the CMS.

This page displays the Primary and Secondary navigation as it appears and functions on the website. Mousing over the Primary Navigation links will reveal the Child Links.

IMPORTANT: The links are actionable. However, note that any link that points to a page in the CMS will open that page in the CMS for editing when the link is clicked. So, clicking on the links can be done to confirm that the links point to the correct pages, but you will need to return to and re-open the Published-Header page to resume checking the links.
External links also can be checked. These links will open to the external website in a new browser tab or window.
Publishing changes to the Global Header block
To publish changes to the navigation links, publish the Published-Header page. This updates all website pages with the changes made to the navigation.