Managing the Global Footer

A specialized block holds navigation links and information that are present at the bottom of all pages of the Molloy University website.
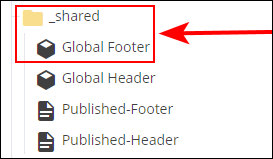
Where the Global Footer content is stored in the CMS
The block that holds the content of the global footer is named Global Footer and it is in the _shared folder in the site tree.

Content areas in the Global Footer block
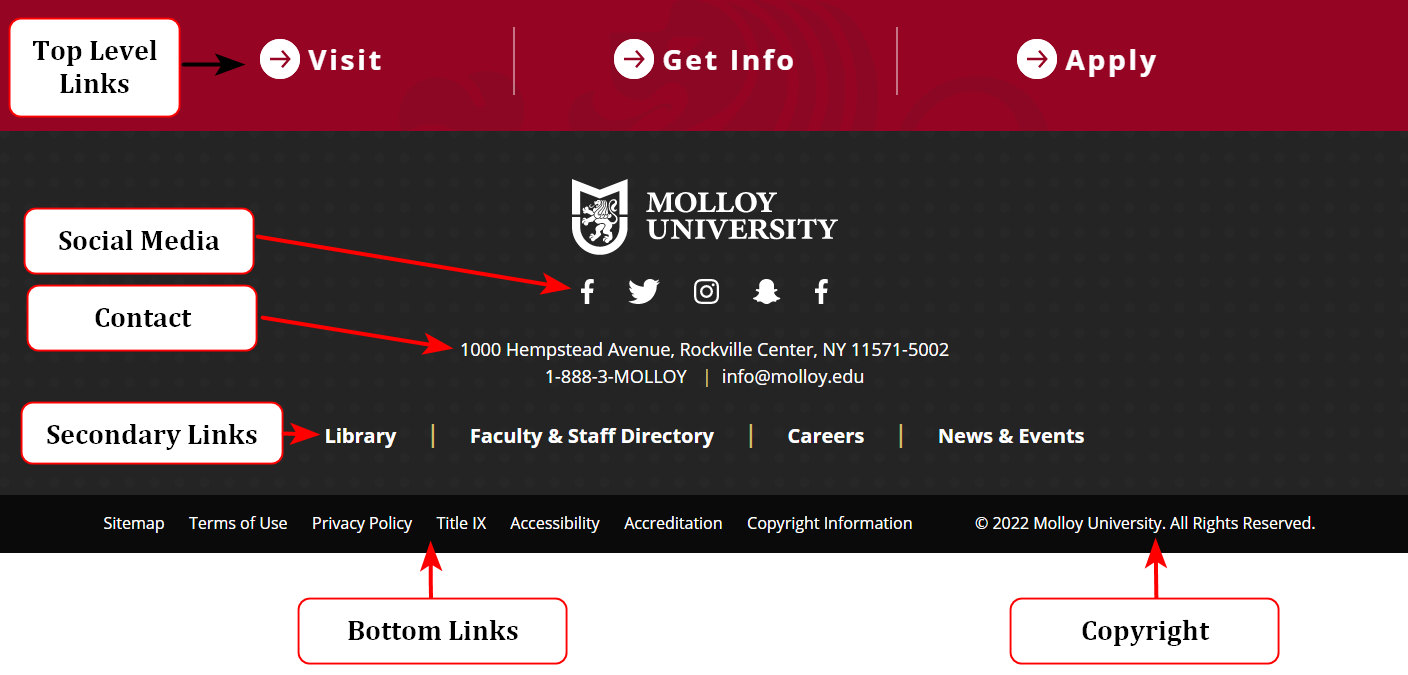
There are six areas of editable content in the Global Footer block:
- Top Level Links
- Social Media
- Contact
- Secondary Links
- Bottom Links
- Copyright
This screenshot shows where the content that each of these areas is located in the footer and how the content displays in standard browser view.

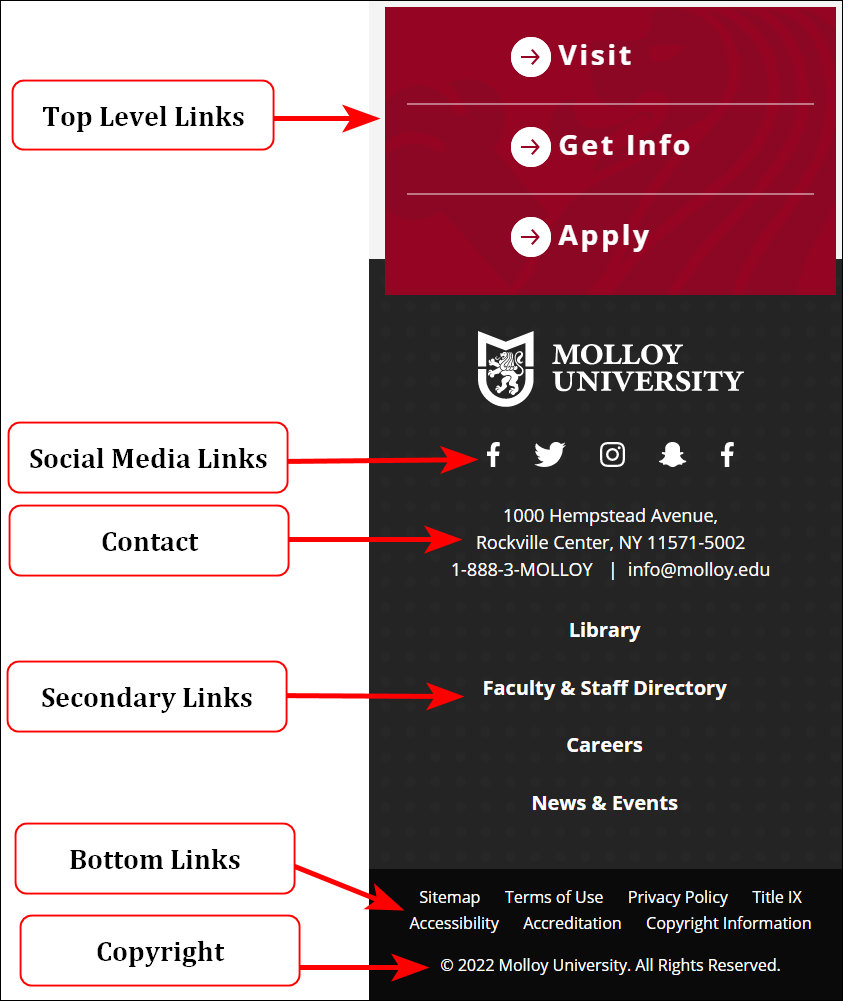
This screenshot shows where the content that each of these areas is located in the footer and how the content displays in mobile view.

How to open the Global Footer block for editing
The Global Footer block is opened for editing in the same way as other website pages. However, a block does not include styling or presentation. Given this, when the block is opened, the content is displayed as plain text.
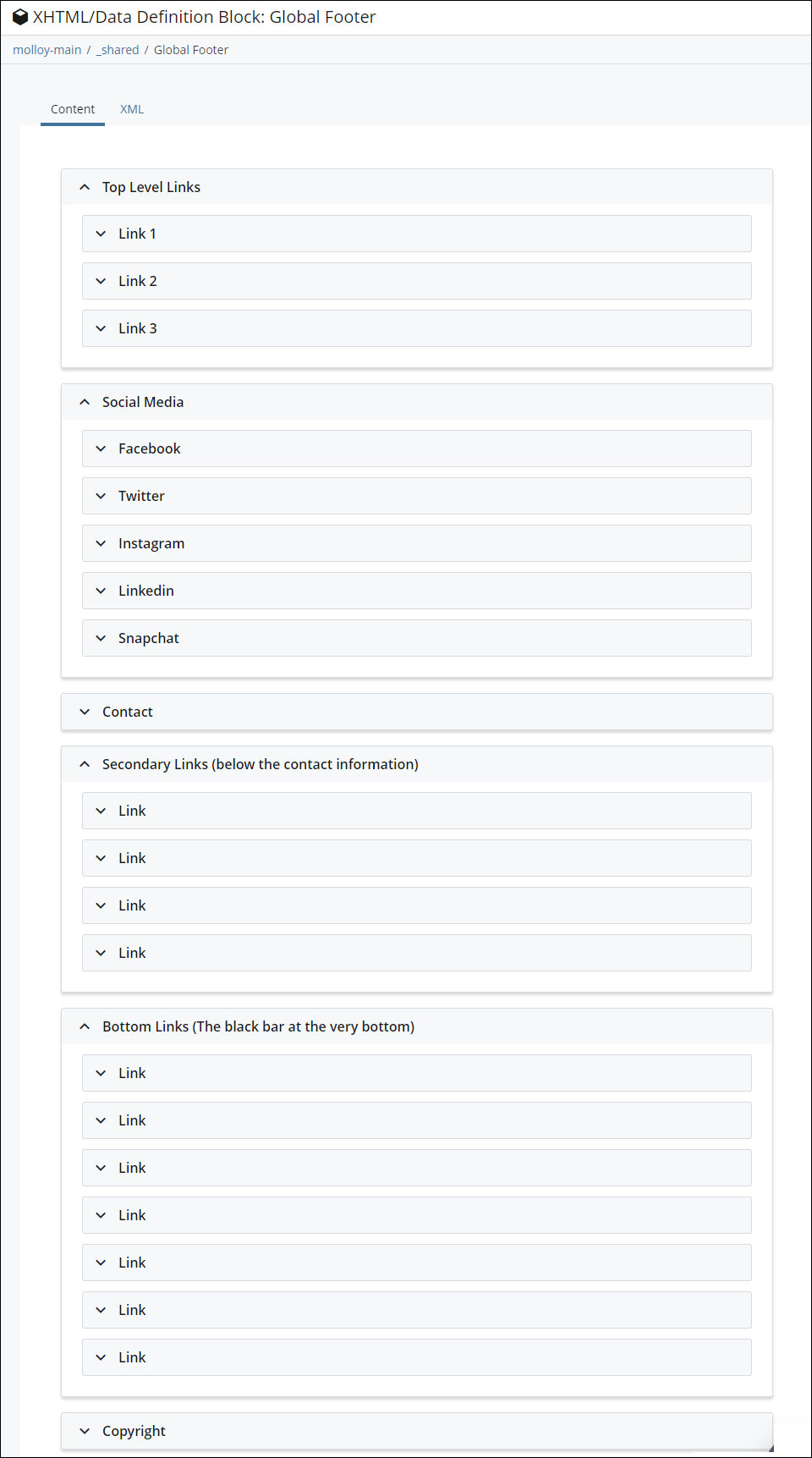
When opened for editing, the six areas are shown.

Each section can be expanded to show the content managed within the section.

Editing the Global Footer block
The content entry fields for each link in the Global Footer block are the same types fields used for links and text on website pages. So, editing the links and text in this block is the same as editing links and text within the content of website pages.
IMPORTANT: External links (links to pages or files not in the CMS) will open in a new browser tab or window (which one depends on the website visitor's browser settings). This is done automatically by the block.
Top Level Links, Secondary Links, Social Media, and Bottom Links
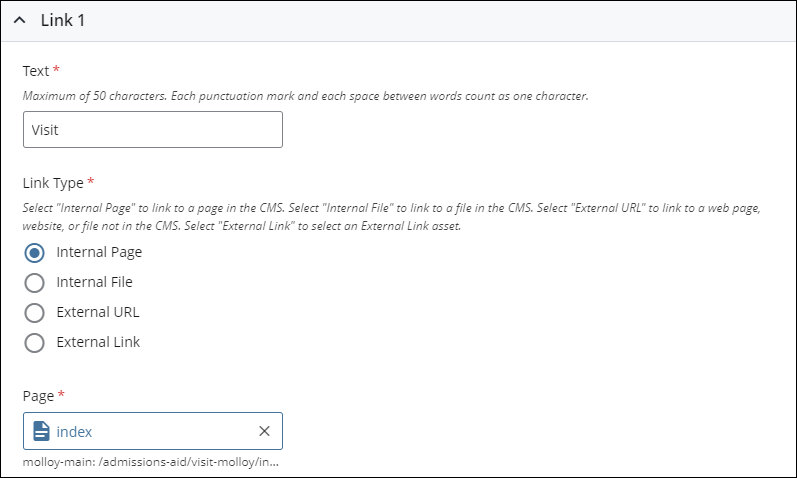
The links in these sections use the same set of fields that are used in "Link" fields in website pages. These links do not have child links, so there is only one link in each link field group.

Adding links to the navigation
The Top Level and Social Media sections have a set number of links, so links cannot be added to these sections.
The Secondary Links section can hold up to five (5) links and the Bottom Links section can hold up to nine (9) links.
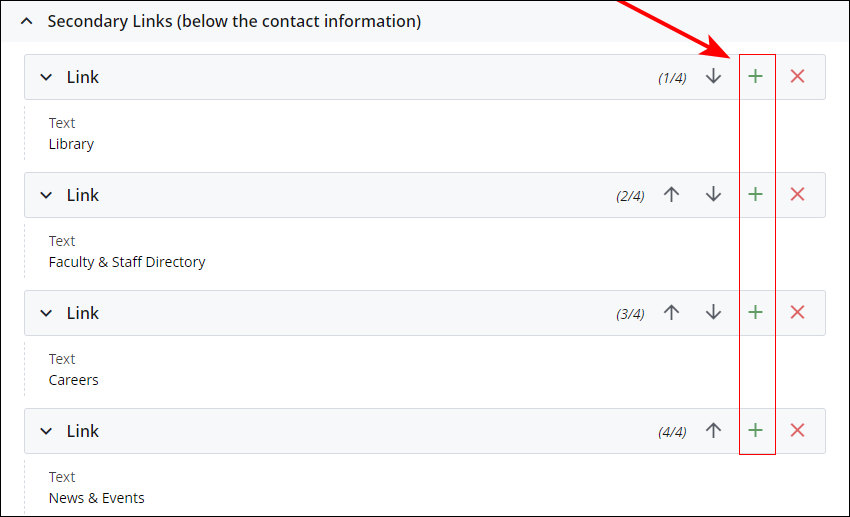
To add a new link to the Secondary Links or to the Bottom Links, click the "+" icon next to the link after which you want to add the new link.

Once the maximum number of links has been added to Secondary Links or to the Bottom Links, the "+" is no longer visible.

Removing links from the navigation
The Top Level and Social Media sections have a set number of links, so links cannot be added to these sections.
To remove links from the Secondary Links or to the Bottom Links, click the "X" icon next to the link you wish to remove.
![]()
IMPORTANT: The links are deleted immediately when the "X" icon is clicked. The CMS does not provide a "confirmation" step prior to deletion.
Changing the order of the navigation links
The links in the Top Level and Social Media are in fixed positions, so links cannot be moved.
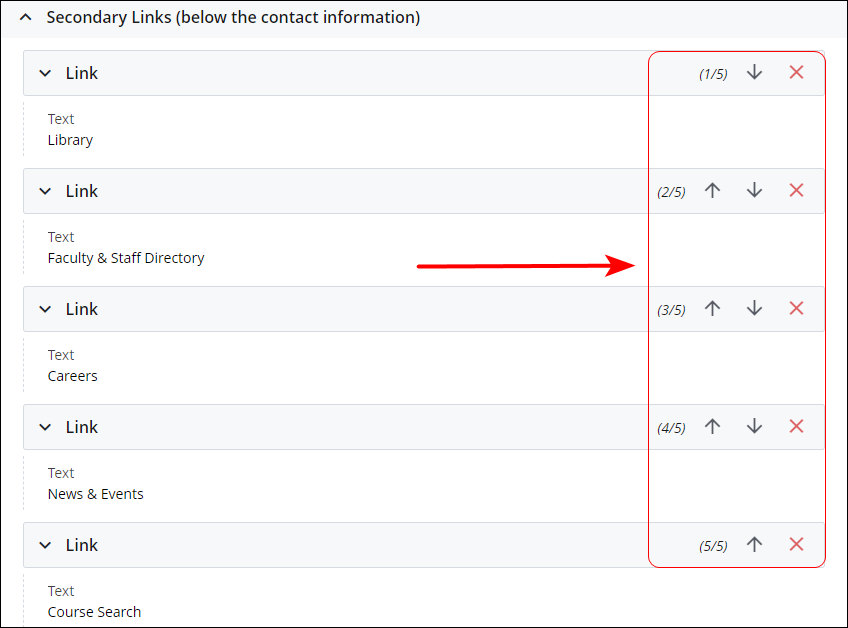
To move links in the Secondary Links or to the Bottom Links, use the Up and Down arrows to change the ordering of the navigation links.
For the Secondary links, the top-to-bottom ordering of the links in the block translates to the left-to-right ordering in standard browser display and the top-to-bottom ordering in mobile display.
For the Bottom Links under the Primary Navigation links, the top-to-bottom ordering of the links in the block translates to the left-to-right ordering in standard browser and mobile displays. In mobile display, the links will display in two rows. How many links in each row depends upon the width of the mobile device's screen, the length of the text of each link, and the total number of links.
![]()
IMPORTANT: Adding, deleting, editing and changing the ordering of the links are changes to the content and the changes need to be published to be reflected on the website. How to publish changes to the navigation is covered in the next section.
Editing the Contact Information
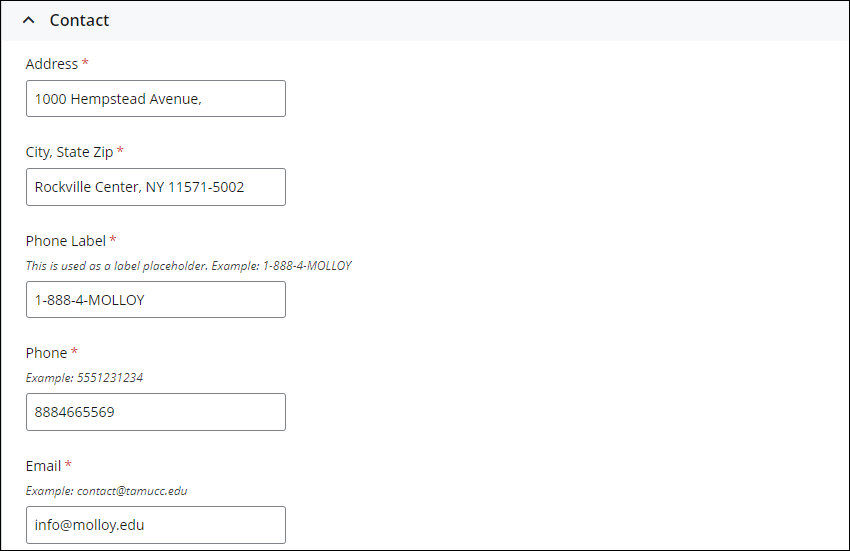
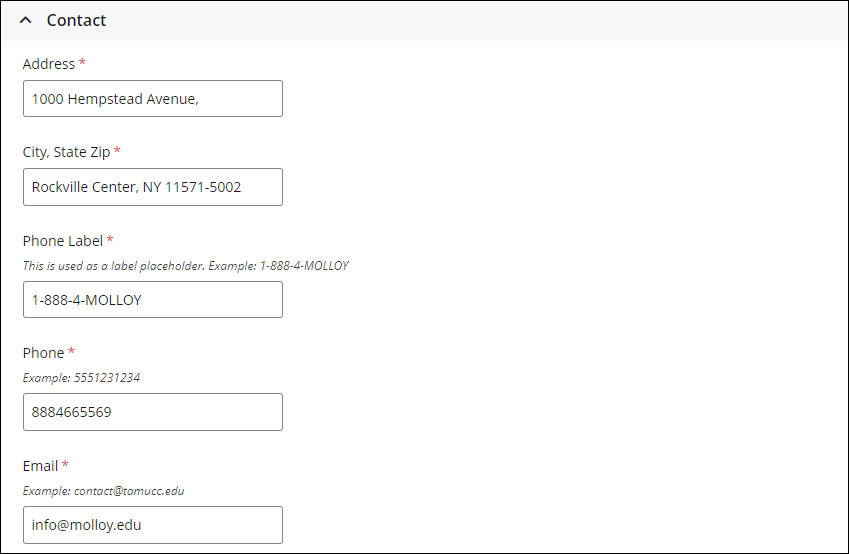
The fields for editing the contact information are basic text fields. The two important things to note are:
- There are two fields for the phone number. The first field, Phone Label, holds the text of the phone number. This enables the phone number to be non-numberic, such as 1-888-4-MOLLOY. The second field, Phone, holds the numeric phone number. This is entered without sparators (dots, dashes, etc.). The phone number is an actionable link on the website. The website user clicks or taps on the Phone Label text and the Phone field is the phone number that the link will call.
- The email address entered into the Email field is an actionable link on the website. When entering the email address, make sure there are no empty spaces before or after the email address.

Editing the Copyright information
The copyright information is entered into a single text field.
IMPORTANT: The copyright year is plain text content. As a result, it will not update from year to year. This field should be updated at the beginning of each new year.

Previewing changes to the Global Footer block
Since blocks don't include presentation and formatting, previewing how changes will display on the website can't be done through the block. A special page is used to preview changes to the navigation.
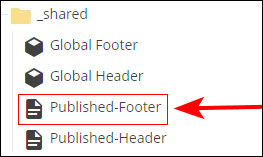
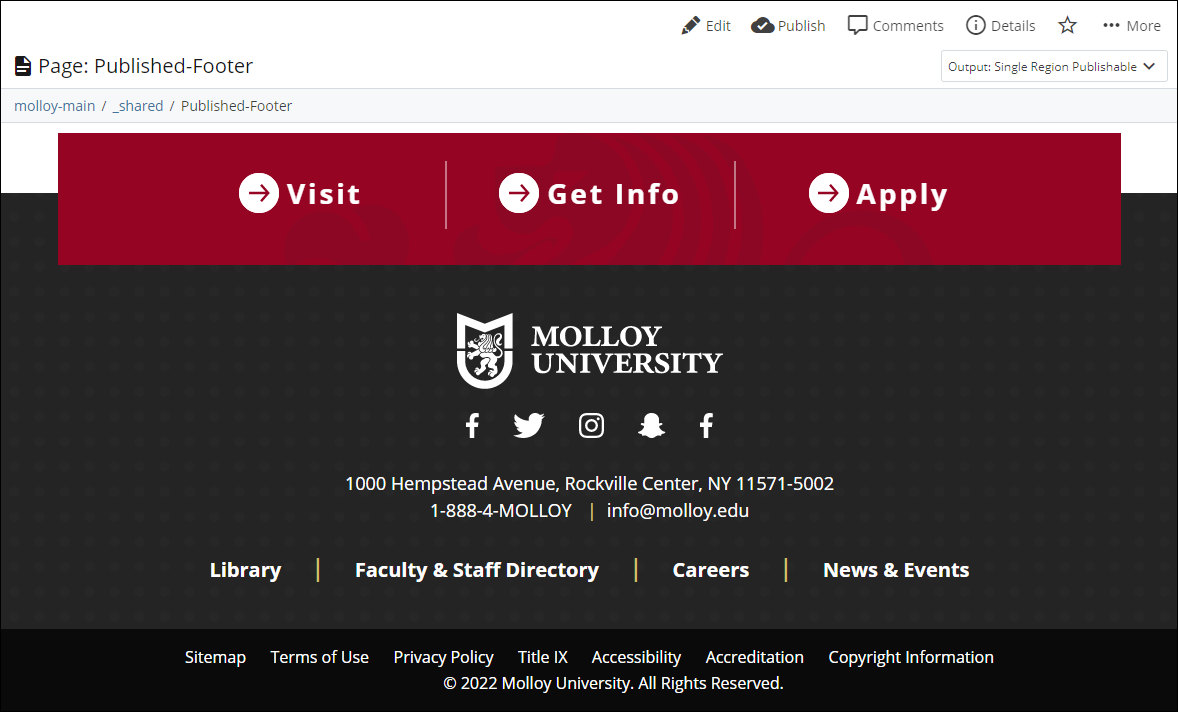
To preview changes to the navigation, open the Published-Footer page in the _shared folder in the CMS.

This page displays the footer as it appears and functions on the website.

IMPORTANT: The links are actionable. However, note that any link that points to a page in the CMS will open that page in the CMS for editing when the link is clicked. So, clicking on the links can be done to confirm that the links point to the correct pages, but you will need to return to and re-open the Published-Footer page to resume checking the links.
External links also can be checked. These links will open to the external website in a new browser tab or window.
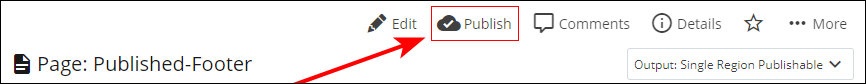
Publishing changes to the Global Footer block
To publish changes to the Global Footer block, publish the Published-Footer page. This page is in the _shared folder.

This updates all website pages with the changes made to the block.