Aggregate Details Fields

The Aggregate Details fields are used for several functions on the website:
- To provide a headline, image, and image alternate text to represent the event when it appears in the events search on the main Events page and in the Related Events area on website pages.
- To assign a type, location, school affiliation, and keywords/key phrases for search filtering on the main Events page.
- To specify a start date and an end date for the event.
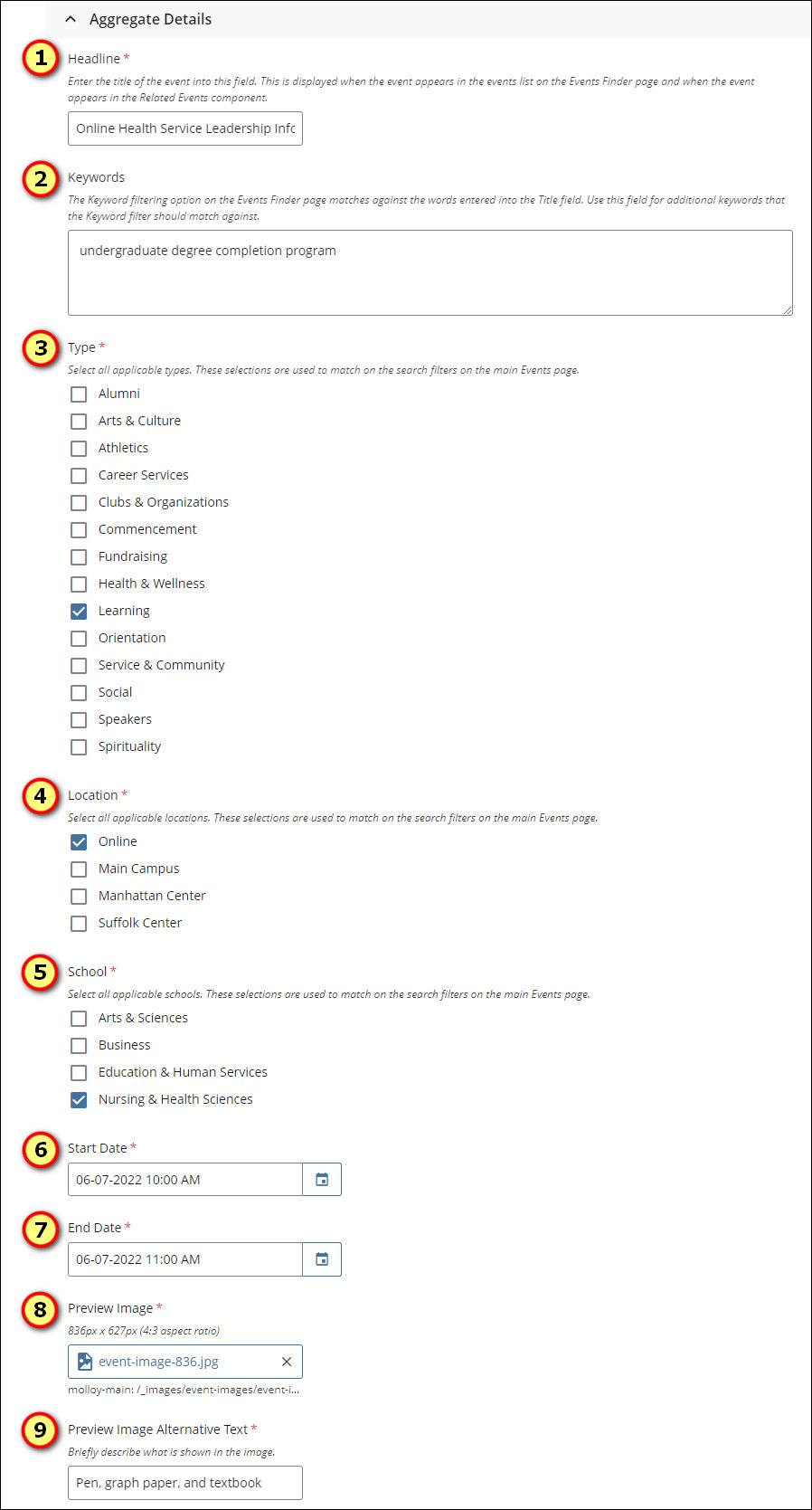
Below is a screenshot showing the Aggregate Details content entry fields and information on each field.

- Headline field
This is the title or name of the event. This is usually the same content that is entered into the Title field for the event page. However, it can be an abbreviated version for easier/quicker scanning when the event appears in the events list on the main Events page and in the Related Events. - Keywords
These are additional keywords, not found in the content of the Title field for the event page, that should match the event when the Keywords field on the main Events page is used to search for events. Separate each keyword with a space. The keywords search matching is not case-sensitive, meaning that if undergraduate is entered into this field, it would match if Undergraduate or undergraduate is entered into the keywords search field on the main Events page. - Type
This specifies the event type. These selections appear as filters on the main Events page, so select all types that apply to the event. - Location
This specifies where the event takes place. These selections appear as filters on the main Events page, so select all locations that apply to the event. - School
This specifies the schools to which the event applies or is affiliated. These selections appear as filters on the main Events page, so select all schools that apply to the event. - Start Date
This specifies the start date and start time of the event. Both the date and the time are required and both display with the event on the website. The date and time are used for sorting and display purposes and do not control the event's visibility on the website. - End Date
This specifies the end date and end time of the event. Both the date and the time are required and both display with the event on the website. The date and time are used for sorting and display purposes and do not control the event's visibility on the website. i.e. the event is not automatically removed from the website after the end date and time have passed. - Preview Image
This image displays with the event when it appears in the events list on the main Events page and when the event appears in the Related Events. The dimensions for the image are: 836 pixels x 627 pixels. Note that the event start date overlays the bottom left corner of the image. Given this, when selecting an image, make sure that any image content that always should be visible is not at the bottom left corner of the image. - Preview Image Alternative Text
This is a brief description of the content of the image. This is used to describe the image to users using assistive technology to read the page content.