Managing the Emergency Alert

The Emergency Alert enables critical information to be accessed on each page of the Molloy University website. The content of the Emergency Alert is managed using a special page type.
Where the Emergency Alert is displayed on the Website
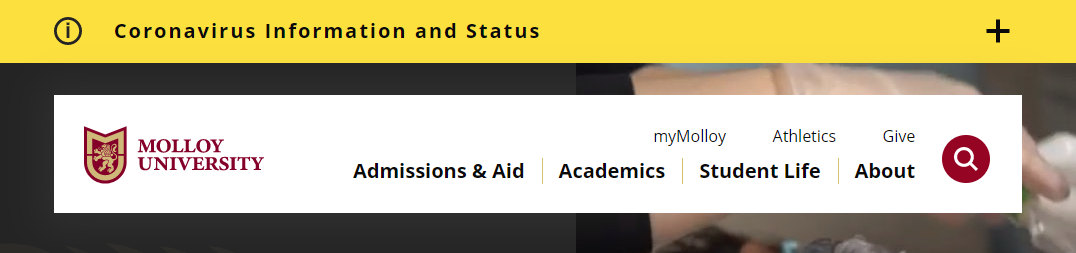
The Emergency Alert displays initially as a yellow bar at the top of each website page.

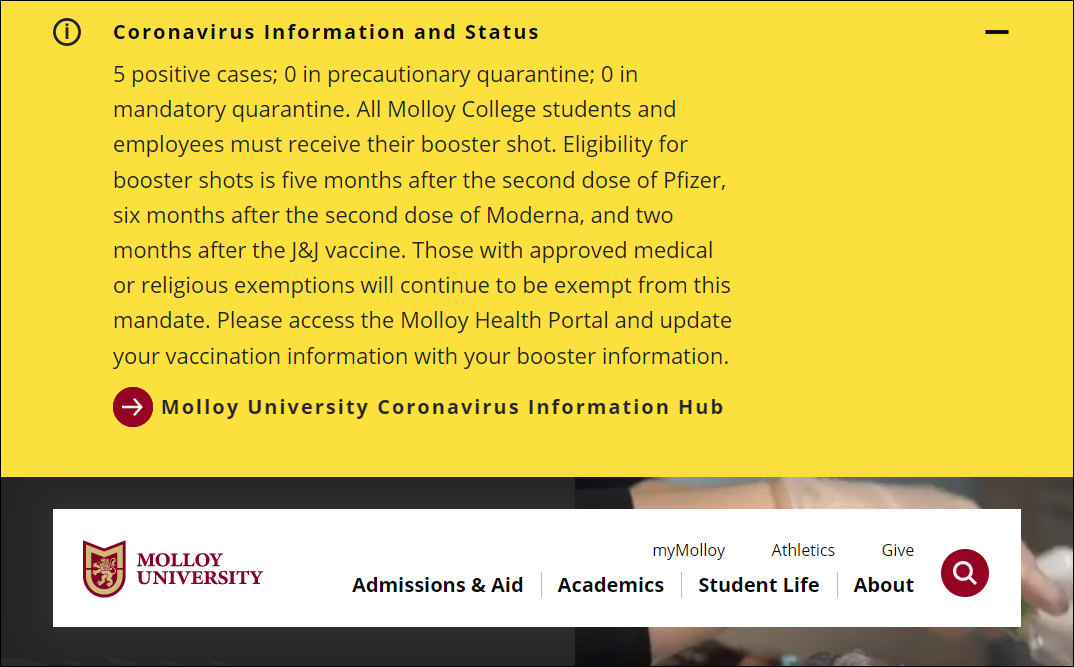
The headline can be expanded by clicking on the headline to display a panel that holds the full emergency alert content. The headline remains displayed and it can be clicked on again to close the panel. This is how the panel appears in desktop view.

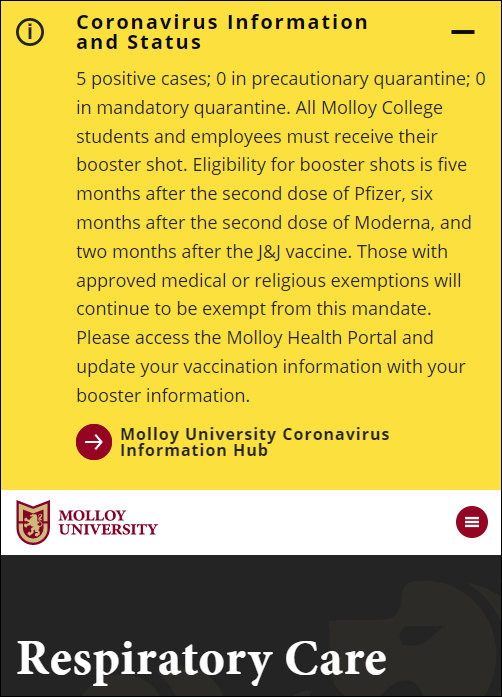
This is how the panel appears on mobile devices. The headline remains displayed, but in this view it is above the content of the panel. It can be tapped on to close the panel.
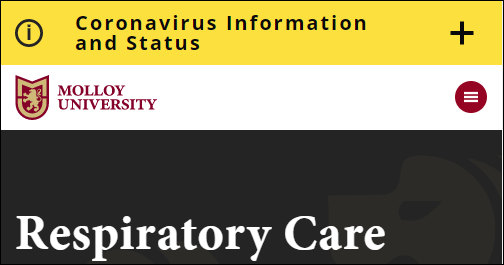
The mobile display when the Emergency Alert is closed.

The mobile display when the Emergency Alert is expanded.

Where the Emergency Alert content is stored in the CMS
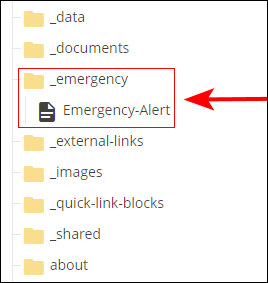
The page that holds the content of the Emergency Alert is named Emergency-Alert and it is in the _emergency folder in the site tree.

How to edit the Emergency Alert
The Emergency Alert page is opened for editing in the same way as other website pages. However, the field that controls the alert's visibility on the website also controls the visibility of the content entry fields in the CMS.
If the Emergency Alert currently is active on the website, the Enabled check box will be checked and the content entry fields visible.

If the Emergency Alert is not active on the website, the Enabled check box will be unchecked and the content entry fields will not be visible. Check the Enabled check box to reveal the content entry fields.

Emergency Alert Content Entry Fields
| Field Name | Max Chars/Image Size | Notes |
|---|---|---|
| Headline | No Limit | Functions as the main heading for the alert and is what website users click or tap to open and close the alert. |
| Content | No Limit | Holds the detailed content of the emergency alert. The WYSIWYG editor is used to enter this content, so the content can include formatting, multiple paragraphs, and links. |
| Link | 50 characters for the link text | Fields for adding the "button" link displayed below the detailed content. |
Saving changes to the content of the Emergency Alert
Changes to the Emergency Alert content are saved in the same way as changes to other pages on the Molloy University website.
Publishing updates to the content of the Emergency Alert
After saving changes to the Emergency Alert page, it is published using the same publishing process as other website pages. Publishing applies the updates to the Emergency Alert to every page of the website, so publishing individual website pages is not needed.
Enabling and Disabling the Emergency Alert
Above the content entry fields for the Emergency Alert is an Enabled check box. As stated above, this check box controls both the visibility of the content entry fields for the Emergency Alert in the CMS and if the alert is visible or hidden on the public-facing website.
How to enable the Emergency Alert
- Open the Emergency-Alert page for editing.
- Check the Enabled check box.
- Update the content fields of the Emergency Alert as needed.
- Submit the updates.
- Publish the Emergency-Alert page.
How to disable the Emergency Alert
- Open the Emergency-Alert page for editing.
- Uncheck the Enabled check box.
- Submit the updates.
- Publish the Emergency-Alert page.
IMPORTANT: Checking and unchecking this check box is considered to be a change to the content of the Emergency Alert. For a change to the check box to be applied to the Molloy University website, the Emergency-Alert page needs to be published.
Important note when the Emergency Alert is disabled
When the Emergency Alert is disabled (i.e. not visible on the Molloy University website) the Emergency Alert content entry fields are not displayed in the Emergency-Alert page.
The Enabled check box needs to be checked to reveal the content entry fields.
IMPORTANT: Checking the Enabled check box does not immediately activate the Emergency Alert o. The Emergency Alert page needs to be saved and published for the alert to be visible on the website.